LottoLend





















The Brief
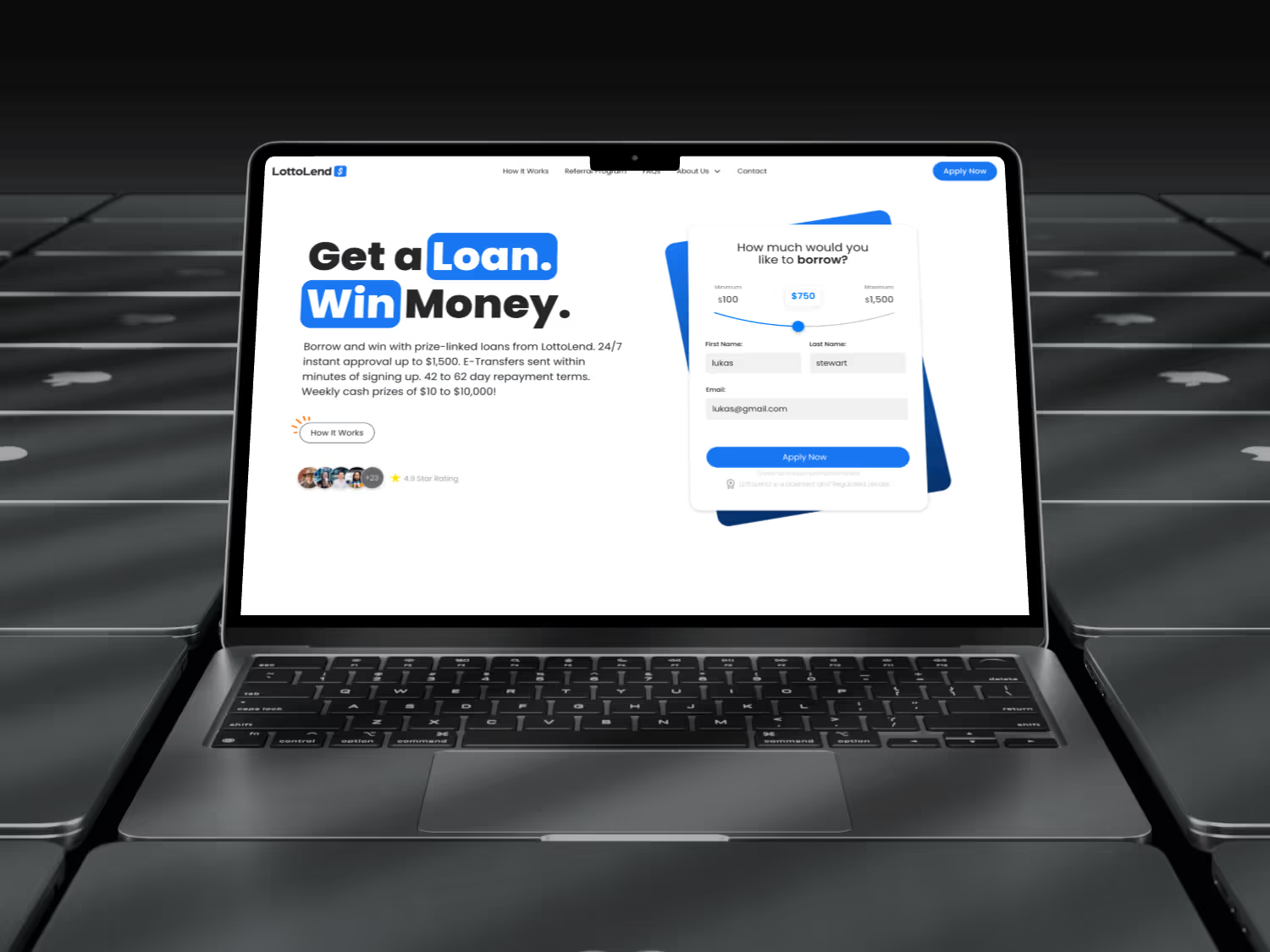
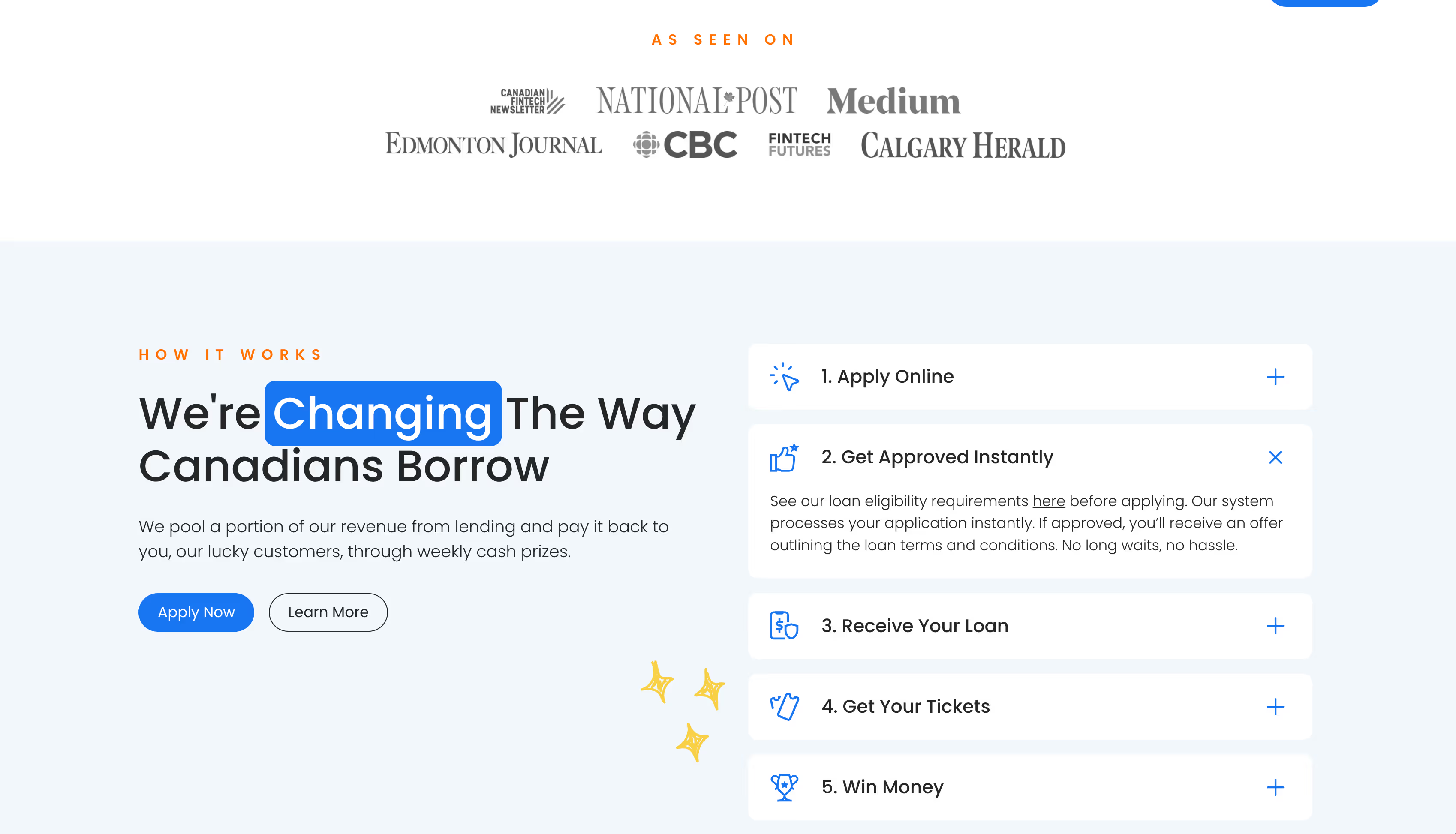
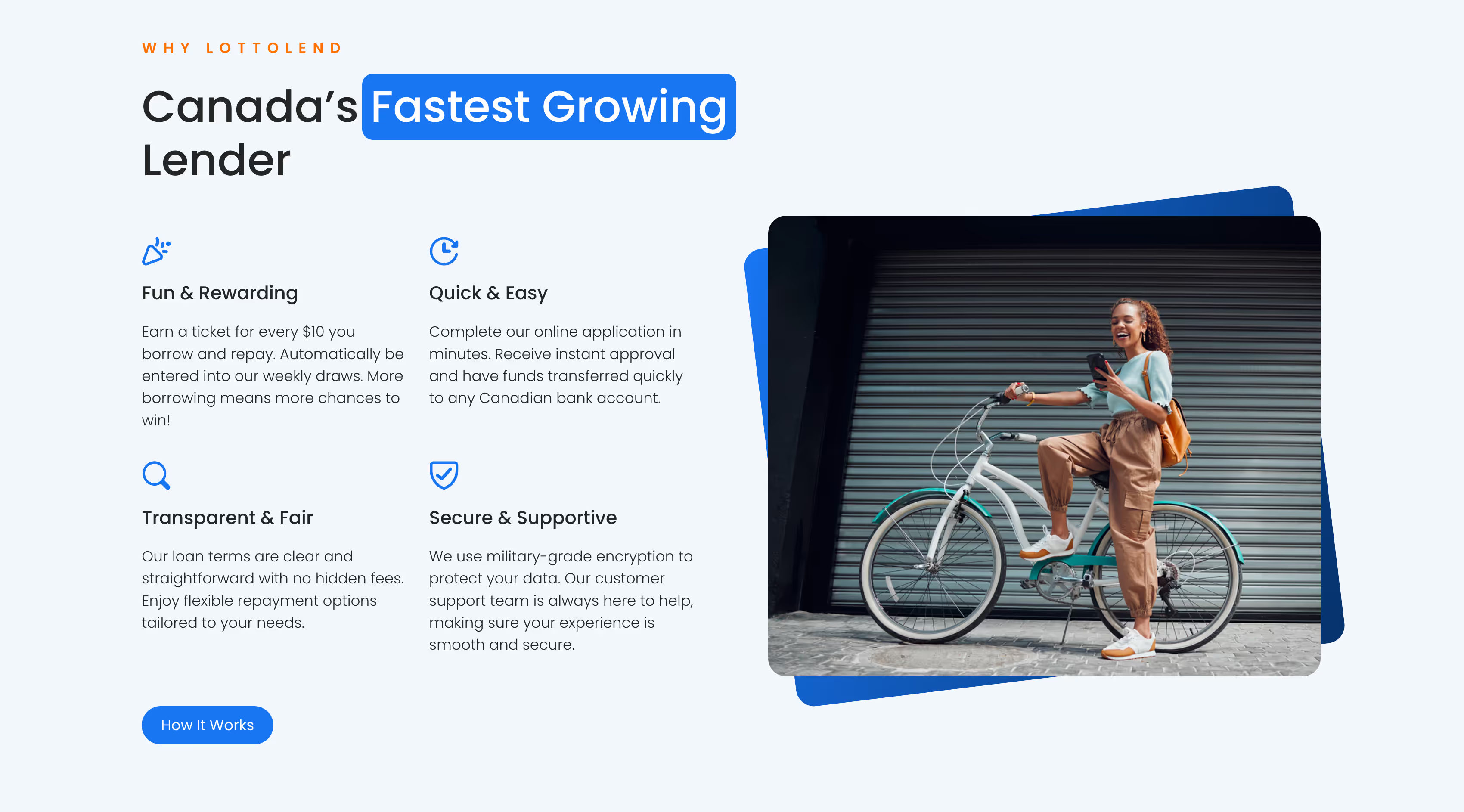
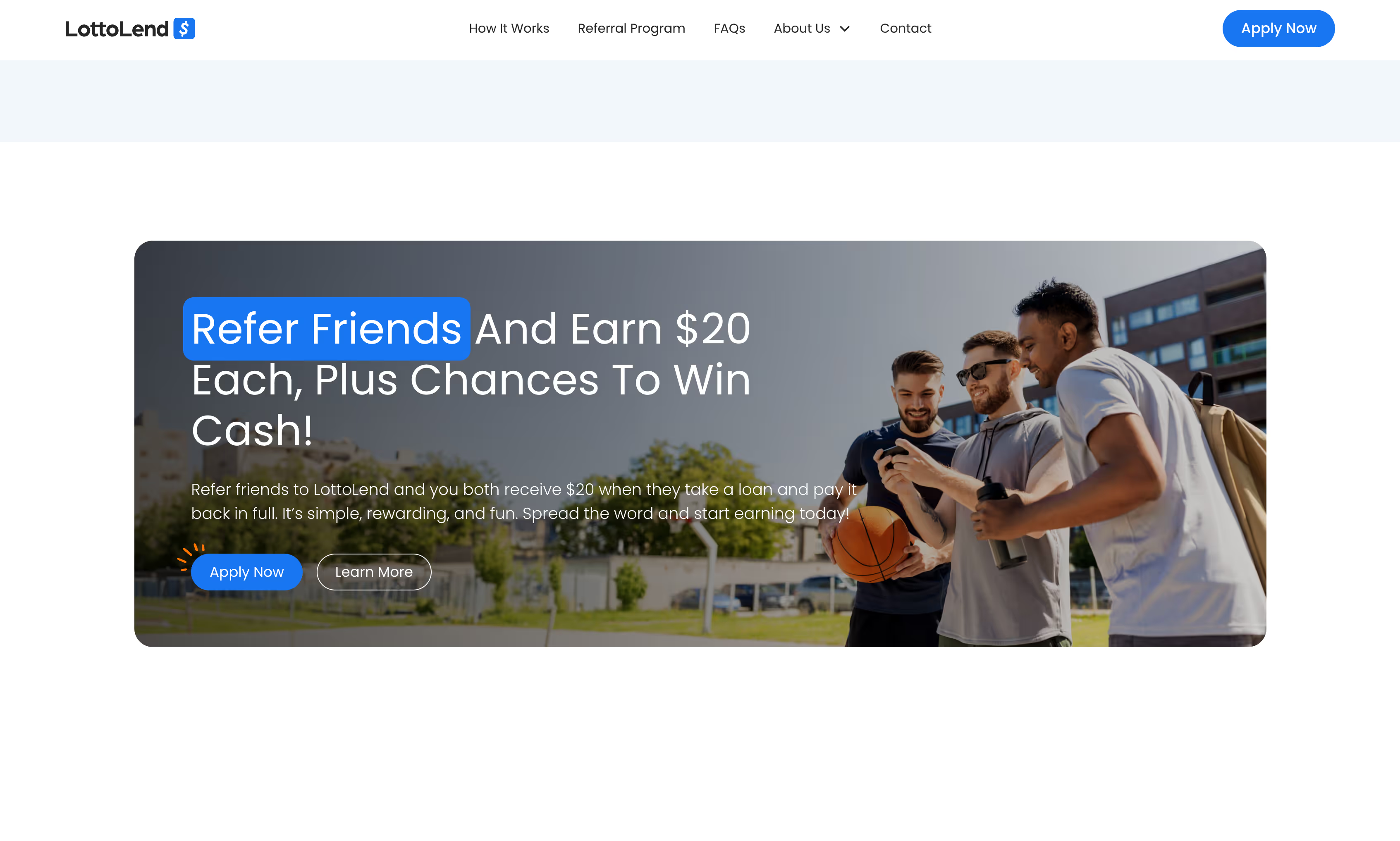
LottoLend came to us with an exciting challenge: build a digital home for their innovative lending product that was about to hit the Canadian market. They weren't just another lender - they were offering something different by mixing short-term loans with the chance to win prizes. Our goal was to create a platform that could handle user facing side of loan applications while conveying their unique approach. They needed a site that felt trustworthy, professional, and modern, but with enough playfulness to highlight what makes them special.
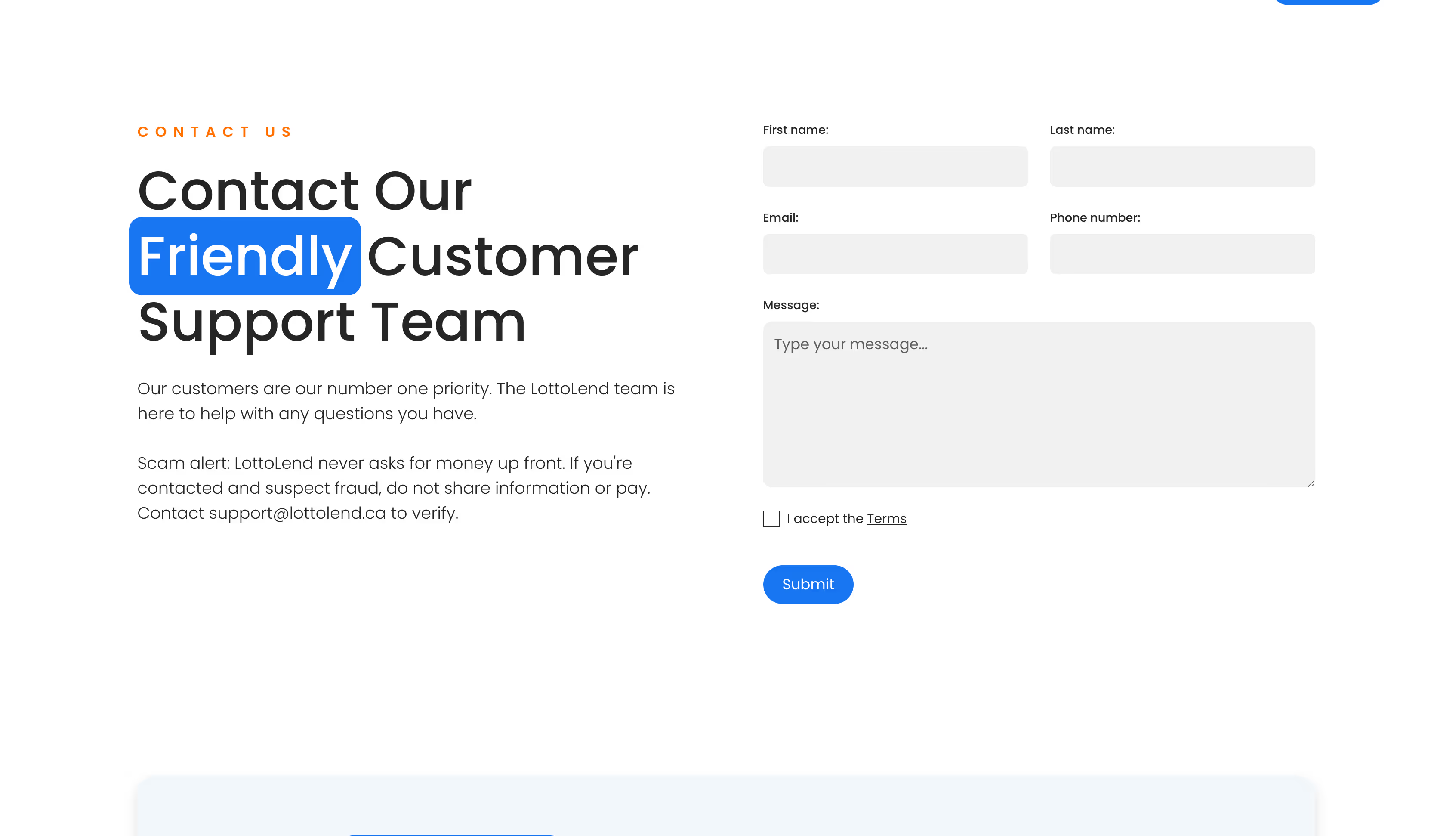
The technical requirements went well beyond what Webflow offers out of the box. We needed to implement a host of custom features including multi-step application forms, curved range sliders for selecting loan amounts, cookie-linked form memory to save user progress, and various custom interactions throughout the site. These elements required extensive custom code solutions while maintaining the seamless, user-friendly experience that would convert visitors into applicants.





Dane Aull
Co-Founder
LottoLend


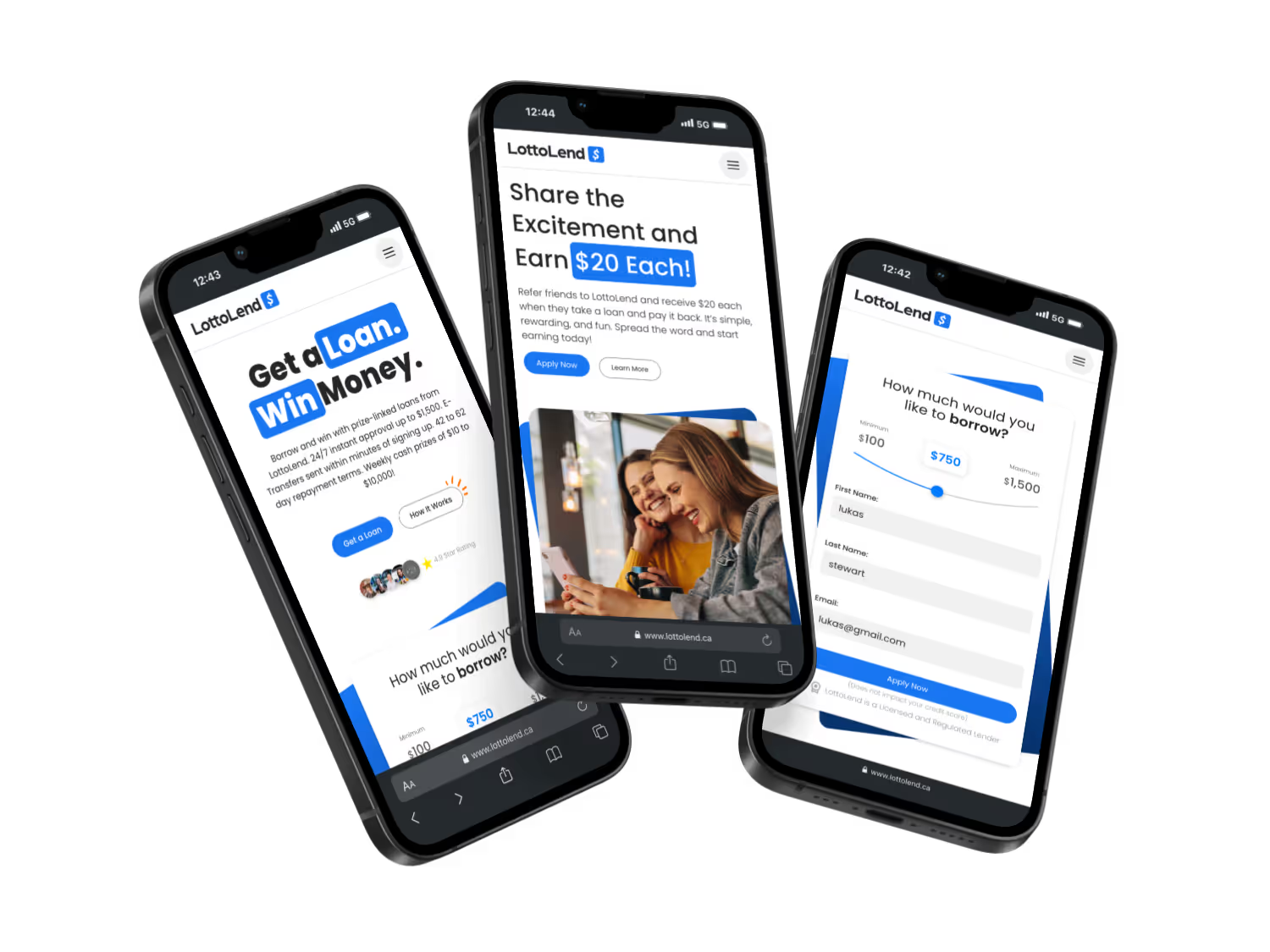
Responsive & Mobile Optimised
Mobile optimization and performance was absolutely crucial for this project since most potential customers would likely apply for loans directly from their smartphones. This meant creating an experience that wasn't just responsive, but actually optimized for mobile users completing complex financial applications on smaller screens.

Let's Build Something Outstanding Together
.webp)
.webp)
.webp)
.webp)
.webp)
.webp)
.webp)


.webp)


